この記事では、Twitterのアイコン・ヘッダー画像の推奨サイズをご紹介しています。また、フリーソフト(アプリ)を使用したアイコン画像の作り方もご紹介しています。プロフィール画面の顔となるアイコン・ヘッダー画像の参考になれればうれしいです。
目次
Twitterアイコンサイズで解像度など決まりはあるの?

ここでは、Twitterのプロフィール画面上部に出てくるアイコンとヘッダーの画像サイズと解像度などについて解説します。
また、公式推奨サイズだけでなく、アイコンを作る(探す)上での、ちょっとした注意点も紹介していきます。
Twitterアイコンは、最終的には形が「丸」になる点によく注意し、画像サイズ・解像度は推奨値になるようにしたほうがいいでしょう。
Twitterアイコンサイズは400×400px【公式推奨】
![]()
Twitterの公式推奨アイコンは、以下の解像度とサイズの条件を満たす画像です。
| 画像サイズ | 400×400px(ピクセル) |
| ファイルサイズ | 最大10MB |
| ファイル形式 | JPG・PNG |
画像サイズに関しては必ずしも400×400px(ピクセル)である必要はありません。しかし、最終的に400×400px(ピクセル)の画像に変換されてしまいます。
そのため、なるべくもとから400×400px(ピクセル)の画像を用意しておく方が良いでしょう。
要注意!アイコン画像のカドはまるくなる
アイコン画像を作る(探す)上で一番注意すべき点は、「アイコン画像のカドはまるくなる」という点です。
カドが無くなるということに注意しておかないと、アイコンを設定するときに重要な部分がはいらないといった問題が生じます。
中心に顔があるだけのアイコンであれば問題はありませんが、背景があるようなアイコン画像を設定しようとするときには注意が必要です。
正方形でないとトリミングが必要
アイコン画像の公式推奨サイズは400×400px(ピクセル)です。しかし、長方形の画像も利用することができます。
ただ、アイコンとして設定するときに正方形にトリミングするように要求されるため、長方形の画像でも400×400px(ピクセル)の画像になってしまいます。
長方形の画像を利用する場合は、トリミングしなければいけないことも考慮して作る(探す)必要があります。
画像サイズがリサイズされる
アイコン画像として600×600px(ピクセル)のような、400×400px(ピクセル)よりも大きいサイズ・解像度の画像を利用することもできます。
だたし、アイコンとして設定したときに、勝手に400×400px(ピクセル)の画像に変換されます。
「高画質の画像を使いたい!」と思って、解像度が大きい画像を利用したとしても、それは意味が無いということに注意が必要です。
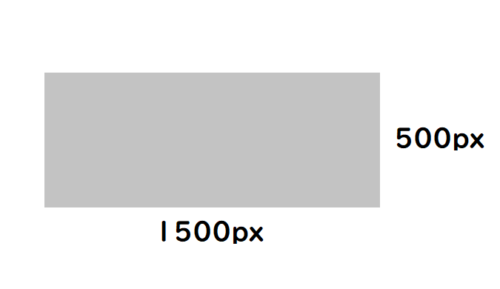
Twitterヘッダーサイズは1500×500px【公式推奨】

Twitterの公式推奨ヘッダーは以下の条件を満たす画像です。
| 画像サイズ | 1500×500px(ピクセル) |
| 縦横比率 | 3:1 |
| ファイルサイズ | 最大10MB |
| 画像ファイル形式 | JPG・PNG |
画像サイズに関しては必ずしも1500×500px(ピクセル)である必要はありません。しかし、最終的に1500×500px(ピクセル)の画像になってしまいます。そのため、なるべくもとから1500×500px(ピクセル)の画像を用意しておくべきです。
要注意!ヘッダー画像は一部隠れてしまう
ヘッダー画像を作る(探す)とき、ヘッダー画像の一部が隠れてしまうことに注意する必要があります。
というのも「アイコン画像がヘッダー画像の上に一部重なるように配置される」「画面の上部分(電池残量や電波などの表示)の影響でヘッダー画像の上部分が見えなくなる」といったことが起こるからです。
厳密な範囲は示せませんが、下の図のように「上60px(ピクセル)」と「左350px(ピクセル)」には重要な部分を置かないようにすると良いです。
Twitterアイコンの設定方法【ヘッダーも紹介】
 ここではTwitterのプロフィールで使う画像(アイコン画像とヘッダー画像)の設定方法について解説します。
ここではTwitterのプロフィールで使う画像(アイコン画像とヘッダー画像)の設定方法について解説します。
ここではスマホのアプリ版で解説をしておりますが、パソコンやipadなどでも同じような手順で設定することができます。
アイコンの設定方法

ここではTwitterでの『顔』となるアイコンの設定方法について解説します。
アイコンの設定は以下の手順で行うことができます。
- まずプロフィール画面を表示します。パソコンでブラウザ版の場合は画面左のメニューから、スマホのアプリ版の場合は画面左上の『三』を押して出てくるメニューから『プロフィール』を選択することで表示することができます。
- プロフィール画面の『プロフィールを編集』をクリックします。
- アイコン画像(何も設定していない場合は人型マーク)をクリックします。
- 『写真を撮る』か『ファイルから画像を選択する』かを聞かれますので、好きな方を選びます。
- 『写真を撮る』を選択した場合はカメラが起動しますので、写真を撮ります。また、『ファイルから画像を選択する』を選択した場合は好きな設定したいアイコンをクリックします。
- トリミング画面になります。範囲を指定しましたら『使う』をクリックして決定します。
- プロフィール編集画面に戻りますので、右上の『保存』をクリックします。
ヘッダーの設定方法

ここではヘッダーの設定方法について解説します。
ヘッダーの設定は以下の手順で行うことができます。
- まずプロフィール画面を表示します。パソコンでブラウザ版の場合は画面左のメニューから、スマホのアプリ版の場合は画面左上の『三』を押して出てくるメニューから『プロフィール』を選択することで表示することができます。
- プロフィール画面の『プロフィールを編集』をクリックします。
- ヘッダー画像をクリックします。
- 『写真を撮る』か『ファイルから画像を選択する』かを聞かれますので、好きな方を選びます。
- 『写真を撮る』を選択した場合はカメラが起動しますので、写真を撮ります。また、『ファイルから画像を選択する』を選択した場合は好きな設定したいアイコンをクリックします。
- トリミング画面になります。範囲を指定しましたら『適用する』をクリックして決定します。
- プロフィール編集画面に戻りますので、右上の『保存』をクリックします。
Twitterアイコンに合ったサイズで丸い画像の作り方!
![]()
アイコン画像に好きな画像を設定するとき、どんな形をしてる画像でも400×400px(ピクセル)の丸い画像に変換されます。
アイコンを設定するとき(トリミングをするとき)に画像を編集しても良いのですが、結局丸い画像に変換されるのであれば最初から丸い画像として作成したいところです。
ここでは、フリーソフト(アプリ)を利用した丸いアイコン画像の作り方についてご紹介します。





