【対処法】④キャッシュを無効にする
err_cache_missのエラーをあらかじめ回避することもできます。
それはキャッシュデータの蓄積を無効にすることです。
これでerr_cache_missが表示されることがありません。
その手順は以下の通りです。
まずGoogle Chromeの右上のアイコンをクリックし「その他のツール」→「デベロッパーツール」を開きます。
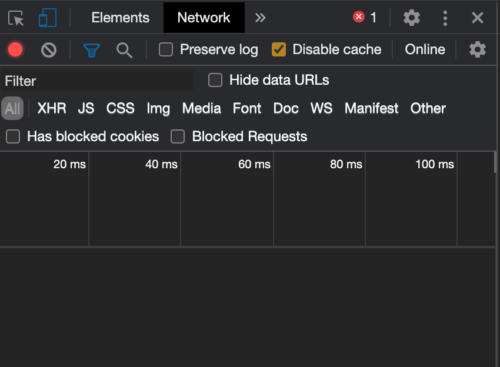
上部のタブの「Network」をクリックしましょう。

「Disable cashe」にチェックを入れるとキャッシュデータの蓄積が無効になります。
なのでエラーを回避することが可能です。
【対処法】⑤設定をリセット
これでもどうしてもだめだという場合は一度設定をリセットしてみましょう。
設定をリセットすることで何らかの設定や履歴で「err_cache_miss」が表示されていた場合にはそれらがデフォルトの状態になってしまうのでerr_cache_missの解消を期待できます。
なおGoogle ChromeをリセットするとChromeで行った各種設定やログイン情報などもリセットされます。
なので事前にログイン情報などは確保しておきましょう。
では設定をリセットしていきましょう。
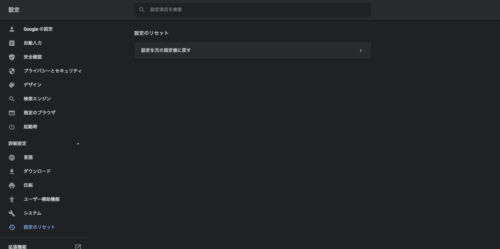
まずChromeのメニューから「設定」を選択して設定画面の最も下部にある詳細設定の中の「設定のリセット」を選択しましょう。

「設定のリセット」をクリックすると「設定を元の規定値に戻す」という項目があります。
これを選択するとChromeの設定をリセットすることができます。
ブラウザで表示されるエラーコード例

ではブラウザで表示されるエラーコード例を見ていきましょう。
あらかじめエラーコードの例を知っておくと結構便利ですよ。
【エラーコード】400番台

まずは400番台なのですが基本的に404ページです。
404ページが表示されるのはWebサイト運営者側の管理ミスといえます。
またこのページがデフォルトであると結構ストレスですよね。
なので404ページをカスタマイズすることをお勧めします。
正直エラーの内容を特定することはできないのでユニークな内容にしておきましょう。
これで多少Webサイトの評価は守られますよ。
【エラーコード】500番台
次は500番台です。
まず500です。
エラー内容はプログラムに問題があるときやパーミッション設定にミスがある場合などに表示されます。
対処法としては
- プログラムに問題がないか
- .htaccessに記述ミスはないか
- パーミッション設定にミスはないか
をしましょう。
サーバー内部に何かしらの問題が発生している状態なのでプログラムにミスがないかを確認しましょう。
そして503。
これはサーバー過負荷になります。
エラー内容はサーバーの過負荷状態で一時的にWebページが表示されないときに起こるエラーです。
要するに「落ちている」状態です。
対処法は
- サーバーの負荷をチェック
- 時間を置いて再度アクセス
- サーバーの転送量を上げる
- サーバーの負荷を無理に上げてしまうプログラムがないか確認
- サーバー管理者へ連絡(速攻で解決)
ですね。
すべての制作者が恐れるかの有名なエラーになっていますね。
できれば一生出会いたくないエラーなんですが普通に出てきます。
何かのキャンペーンがあったりするときなどは一時的にサーバーのスペックを上げておくことをお勧めします。
まとめ
いかがでしたでしょうか。
err_cache_missが出てくる原因や対処法が理解できましたか?
err_cache_missは何もなく表示されるなんてことはありません。
しっかりと原因があって表示されるので落ち着いて対処すれば問題ありません。
またエラー表示の一覧も覚えておきましょう。
結構メジャーでよく出てくるエラーになります。





